这是正在进行中的系列文章的第二部分,探讨如何从零开始构建一个自定义文档门户,该门户使用了 Swagger 开源工具以及我们的专业平台 - Swaggerhub。
如果您还没有阅读关于设置和构建初始框架的第一部分,可以在此处找到——或者包含完整代码的存储库可以在此处获取,并托管在此处。
在本系列的第一部分中,我们重点介绍了用于创建文档门户的环境和工具,以及构建了用于动态获取和渲染文档的初始组件。现在我们已经构建了基础层,我们可以开始考虑自定义此门户,使其真正成为我们自己的。
与任何 Web 开发一样——实现这一点有许多方法。理想情况下,我们应该创建一个可以传递给 SwaggerUI 组件的自定义模板(而不是当前的 'baseLayout'),以真正改变页面布局及其样式,这将在本系列的另一部分中探讨。对于我们的初始用例,我们只会探讨一些重要的组件和类,我们应该调整它们,以使文档看起来不那么“千篇一律”。
设置
对于我们的演示站点,我们设想一个臭名昭著的银河帝国正在经历一场数字化转型——希望这场转型能席卷整个银河系,并帮助他们实现即将到来的扩张目标。随着大型组织内不同团队和小组摆脱传统的单一架构开发流程,并开始暴露他们自己的内部服务,需要将所有这些服务的文档集中在一个位置,并且从样式角度来看,要与银河帝国的整体品牌和“感觉”相匹配。
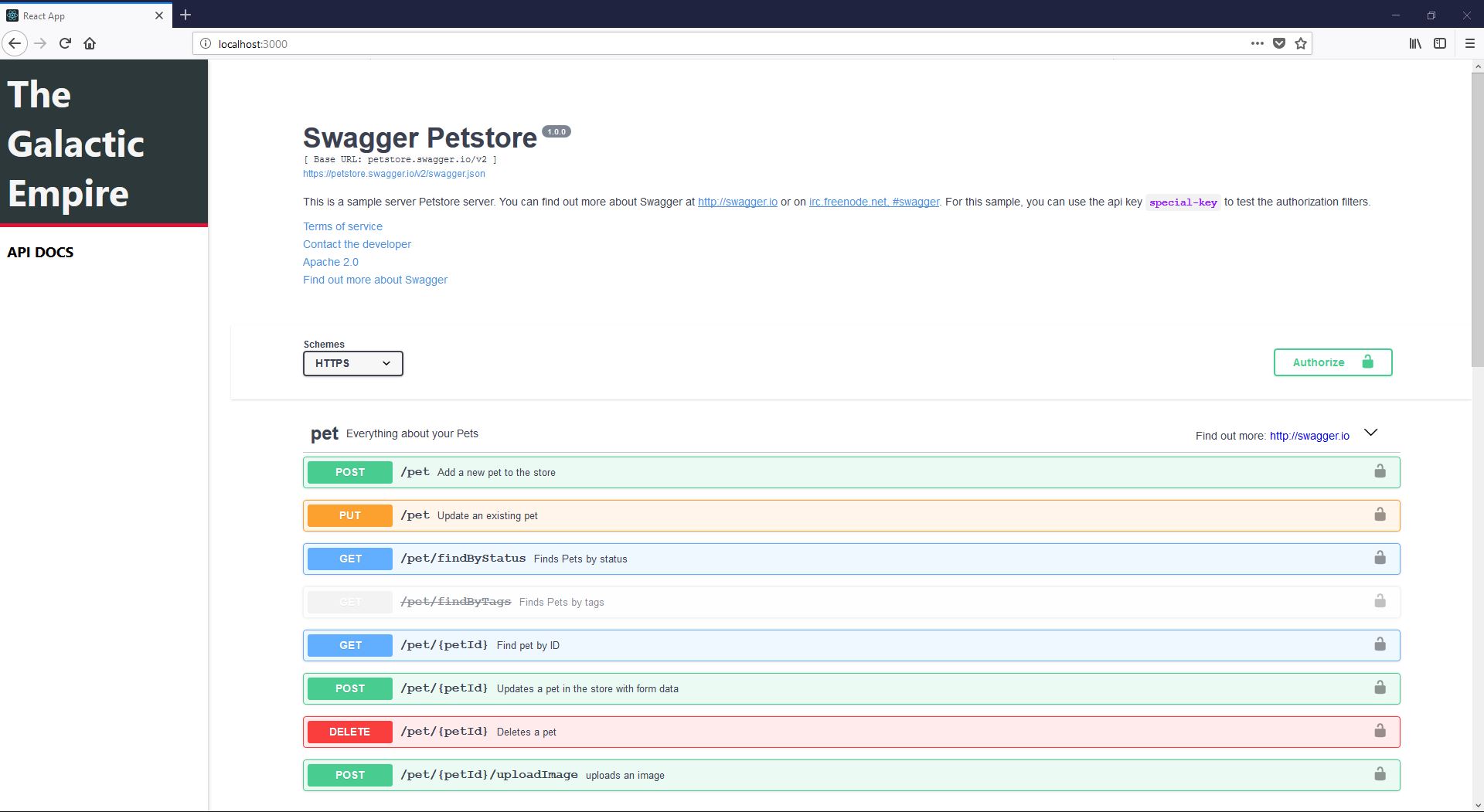
目前,我们正在使用 SwaggerUI 组件的基本样式,背景为亮白色,虽然可用,但与组织的整体外观和感觉形成对比。我们也没有包含任何图像或标志作为我们品牌的视觉辅助。幸运的是,我们获得了一个可用的调色板,这将使任务变得更容易一些,并且有一个在整个组织中使用的字体库和徽标可供依赖。

在接下来的几个步骤中,我们将快速为站点构建一个较深的配色方案,并更新侧边栏标题以包含自定义字体、徽标和副标题。如上所述,这不是理想的做法——但作为一种相对简单的方式,可以同时使用 SwaggerUI 的默认样式和我们自己的 CSS 选项,它暂时是可行的。
更新页面样式
我们首先应该查看的是当前样式表的结构——根据我们在之前的教程中构建的内容,我们知道我们可以开始更新页面主体和侧边栏等基本组件,而中央的“文档”窗格则必须根据 SwaggerUI 组件的现有名称和结构进行更新。

让我们看看如何更新侧边栏以符合我们的最终愿景。这应该非常简单,因为我们有一个单一的侧边栏主体类 side-bar 并且链接共享一个共同的类名 api-link。目前,这些都位于同一个 App.css 文件中,这对于我们的初始设置来说工作得很好。
为了便于管理,让我们创建一个 /css 文件夹,并将除 index.css (create-react-app 需要它)之外的所有 CSS 文件移到其中。随着应用程序的增长,保持组件和依赖项的组织性并减少混乱非常重要。请务必在 index.css 中添加所需的导入语句,以便从新位置加载文件。
我们还可以借此机会引入我们从 SwaggerUI 组件加载的依赖样式表。与其回顾我们的 /node_modules 文件夹(这可能会根据通过某些主机服务构建方式而产生问题),我们可以将样式表拉到我们刚创建的 /css 文件夹中,使其与我们其他所需文件放在一起。该文件目前位于 /node_modules/swagger-ui/dist/swagger-ui.css,也可以从下面的 gist 复制。
混乱——这也是我们将在未来的文章中探索从零开始构建模板的一个重要原因。现在,我们可以继续调整 side-bar 的样式,然后再处理标题和文档样式。我们有一个来自上面颜色列表的颜色集,所以我们可以继续更新 side-bar.css 文件。
更新非常简单,我们将在下一节中处理标题——目前我们只是
- 使侧边栏背景变暗
- 反转文本颜色使其在深色背景下突出
- 侧边栏面板中的新字体
这些更改大多应该很容易自定义——对于自定义字体(现在和以后都会用到)——请确保将链接语句添加到浏览器中渲染的最高级 .html 页面。本项目中显示的字体来自 Google Fonts——但任何字体都可以。
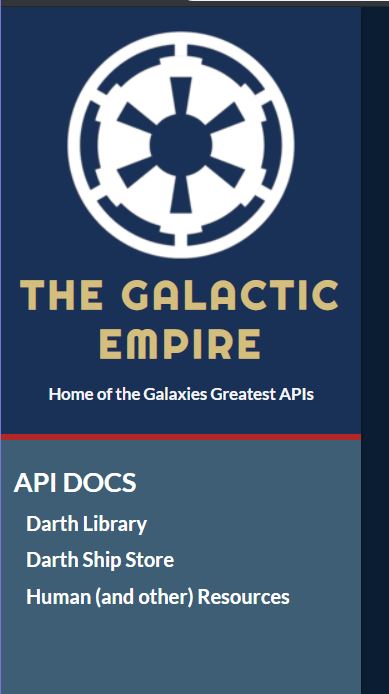
现在我们应该有了一个修改后的侧边栏,但页面的其余部分应该看起来相当标准——在我们更新页面主体之前,我们可以为侧边栏标题添加更多自定义元素,使其与页面的其余样式保持一致。
更新标题
我们知道我们将添加图像并更新侧边栏标题的布局,之后我们将对样式表进行一些调整,以使所有内容正确显示。这里我们应该关注几个类,即 side-bar-header 及其内部的 h1 元素。从徽标图像开始——我们可以将其存储在与我们其他文件相同的 /src 目录中,但让我们想象我们有一个 CMS 或图像存储库来存放这些文件——这样如果它们更新了,我们就不需要在应用程序端更改任何内容。我们知道我们之前创建的 organization_config.json 文件中已经存储了一些信息,只需要确保 JSON 对象中有最新数据即可。
现在我们需要更新侧边栏组件以显示这些新信息。打开 Sidebar.js 并更新它,以考虑副标题和图像。
我们已经通过引入 JSON 对象完成了大部分繁重的工作,我们真正需要做的就是为这些值提供一个“居住”的地方
- 添加了 img 并将其指向远程 URL
- 添加了一个 h3 元素作为副标题
最后,我们应该更新 CSS 文件以考虑新元素。一些微小的更改可以使页面更整洁,并提供急需的上下文。

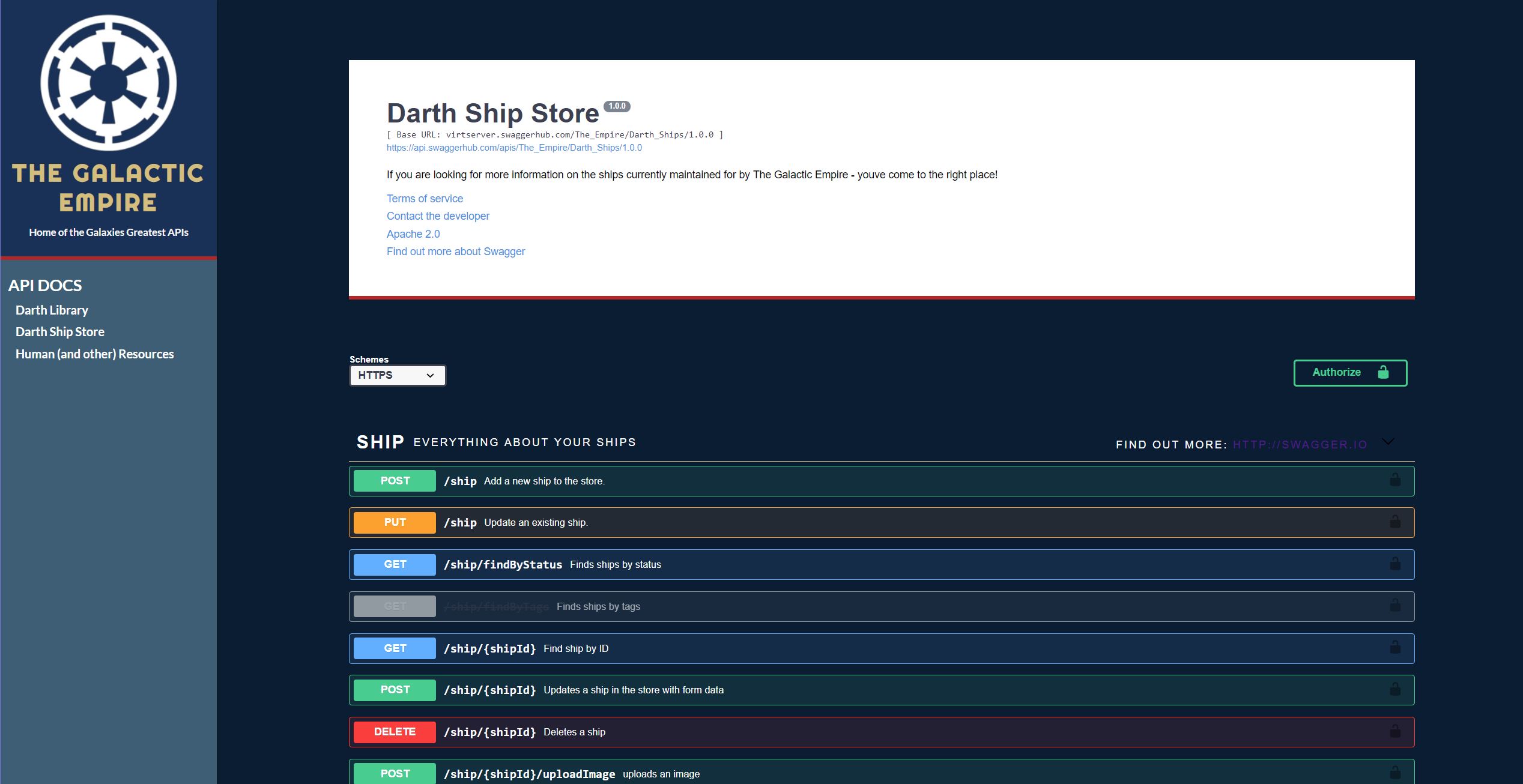
至此,侧边栏应该看起来相当不错了,我们更新了样式,并在标题部分引入了一些新信息。这个过程的最后一步将是更改 SwaggerUI 的样式,使其在深色背景上良好渲染。
更新文档样式
最后,我们可以将注意力转向文档组件本身。目前,它可能看起来相当不可用——深色字体在深色背景上。SwaggerUI 在选择要渲染的样式表方面非常“激进”——传统上我们应该能够加载我们的自定义样式,然后加载我们引入的默认样式表,并且 CSS 层级将使我们的更改覆盖内置样式。不幸的是,无论导入顺序如何,SwaggerUI 样式都被视为“真理”,这意味着为了更新样式,我们必须非常细致地操作。
解决这个问题的最佳方法是使用 Chrome 开发者工具的检查视图,并根据被遮蔽的元素抓取类名。下面的样式表包含了一组核心的文本和样式元素,它们已更新以在我们之前实现的深蓝色背景上清晰渲染。
从宏观层面看,这些变化非常直接
- 我们使用
.swagger-ui .info 获取所有的信息块,并引入白色背景,添加一些内边距以使其有“呼吸”空间。.description p 更新描述文本,使其显示在白色背景上。
- 所有操作块标签(OpenAPI 定义中的标签)都已切换为白色显示
- 操作描述、标题、名称等被逐一获取并显示为白色
- 页面底部的模型部分已更新,以使边缘呈方形,并在深色页面上显示更清晰。
总结

当我们重新加载页面时,它应该与我们最初实现的样式大相径庭——更符合本例中组织的整体“外观”。回顾过去,能够依靠 SwaggerUI 库来处理大部分样式是很棒的,我们可以选择性地更新内容——但这也很容易变得非常混乱,而且速度很快。使用像检查工具这样的东西帮助我们达到了目的,但最终给了我们一个相当僵化和细粒度的解决方案,新加入项目的人不容易修改。
幸运的是,我们有解决方案!SwaggerUI 允许传递自定义布局——因此,在这种情况下,我们不再使用默认的 'BaseLayout',而是可以根据需要移动和设计整个页面。这将使我们不仅能更轻松地设计页面样式,还能考虑屏幕上数据的新排列方式——例如并排视图(在 Slate 等库中常见),而不是我们目前使用的列视图。我们将在即将发布的文章中从头开始实现这一点。
目前,希望这篇博文能为您奠定基础,开始在最初设置的 SwaggerUI 默认样式之上叠加一些自定义样式和信息。本系列的下一篇文章将探讨如何快速将我们构建的应用程序部署到几种不同的托管选项(例如 Netlify)——以及通过添加环境变量和经过身份验证的 API 调用来链接回 Swaggerhub 中的私有组织。